Chưa có sản phẩm trong giỏ hàng.
Hướng dẫn sử dụng các tính năng hữu ích nhất Screaming Frog
Thời gian gần đây, Screaming Frog là chủ đề được rất nhiều người bàn tán sôi nổi trên các Group Facebook, cộng đồng SEO Việt Nam. Một lỗi trên Screaming Frog đã được phát hiện cho phép người dùng có thể tạo Key Licence Screaming Frog miễn phí với thời gian sử dụng là 1 năm. Theo dòng sự kiện, rất nhiều anh chị SEOer chưa biết hoặc chưa sử dụng Screaming Frog cũng tò mò về phần mềm SEO hữu ích này.
Trong bài viết này, với 4 năm kinh nghiệm sử dụng Screaming Frog để audit cho hàng trăm website em Hiếu cũng xin mạn phép viết một bài chia sẻ hướng dẫn cho anh chị các chức năng mà em thường dùng nhất.
Screaming Frog là gì? Các tính năng của Screaming Frog
1. Screaming Frog là gì?
Screaming Frog là một công cụ check on-page nổi tiếng và phổ biến nhất trên thế giới. Trong một cuộc khảo sát nhỏ trên Group Nghiện SEO, nó thuộc Top-of-mind (thương hiệu ở vị trí đầu tiên trong tâm trí của khách hàng hơn là ở vị trí đầu tiên của thị trường) khi mọi người nghĩ về công cụ check on-page SEO.
Dữ liệu Screaming Frog thu thập có thể bao gồm các thông tin như liên kết, hình ảnh, CSS, title,… Từ góc độ SEO, các thông tin do Screaming Frog đưa ra giúp sẽ bạn phân tích, thống kê và đánh giá website của mình một cách nhanh chóng. Điều này sẽ giúp bạn tiết kiệm được rất nhiều thời gian và công sức bỏ ra.
2. Các tính năng của cơ bản và quan trọng nhất của Screaming Frog
Dưới đây là 15 tính năng cơ bản và quan trọng nhất của Screaming Frog, cách sử dụng từng tính năng mình sẽ gửi đến các anh chị trong phần Kinh nghiệm thực tế khi sử dụng Screaming Frog để audit website.
- Response Codes (Kiểm tra mã phản hồi)
- URLs (Kiểm tra cấu trúc URL của bạn)
- Page Titles
- Meta Description – Kiểm tra thẻ mô tả các trang trên website
- Images – Tối ưu hình ảnh
- Xem trước và kiểm tra hiển thị trên SERP
- Kiểm tra thẻ Heading 1
- Kiểm tra và audit Anchor Text
- External Link – Kiểm tra liên kết ngoài trên website
- Xem xét thời gian phản hồi trang (Response Time)
- Tìm và xử lý lỗi các trang có nội dung mỏng (Word Count)
- Tạo báo cáo nội dung không an toàn (Insecure Content)
- Tạo XML Sitemap
- Kiểm tra cấu trúc liên kết nội bộ của website theo dạng bản đồ
Kinh nghiệm thực tế khi sử dụng Screaming Frog trong SEO
1. Sử dụng Screaming Frog để kiểm tra các URL trước khi gửi index
Kinh nghiệm thực tế của em trong quá trình làm SEO, rất nhiều anh chị tìm các bộ link entity ở trên mạng, xin trong các cộng đồng hoặc lấy demo bên khác về làm nhưng không kiểm tra lại kĩ càng, dẫn đến nhiều link làm xong chết hoặc link chặn index.
Đối với những trường hợp này nếu mọi người không lọc backlink thì sẽ tốn công làm là thứ nhất, thứ hai là gửi index tốn tài nguyên và tiền bạc (lý do vì sao mà anh em sử dụng Sinbyte thời gian gần đây lại kêu rằng Sinbyte không hiệu quả nữa, vì nhiều link entity ngày trước đã chặn bot google không thể index được nữa, anh chị không lọc cứ lấy bộ cũ dùng nên tỉ lệ index chỉ có 30 – 40% xong quay ra trách Sinbyte đểu, thực tế mình vẫn dùng Sinbyte để index tỷ lệ lên tới 70 – 80%)

Anh chị có thể giải quyết việc này bằng cách sử dụng Sceaming Frog để lọc các link bị chết (mã 404), link bị chặn bởi robots.txt hoặc gắn thẻ no-index. Cách làm như sau:
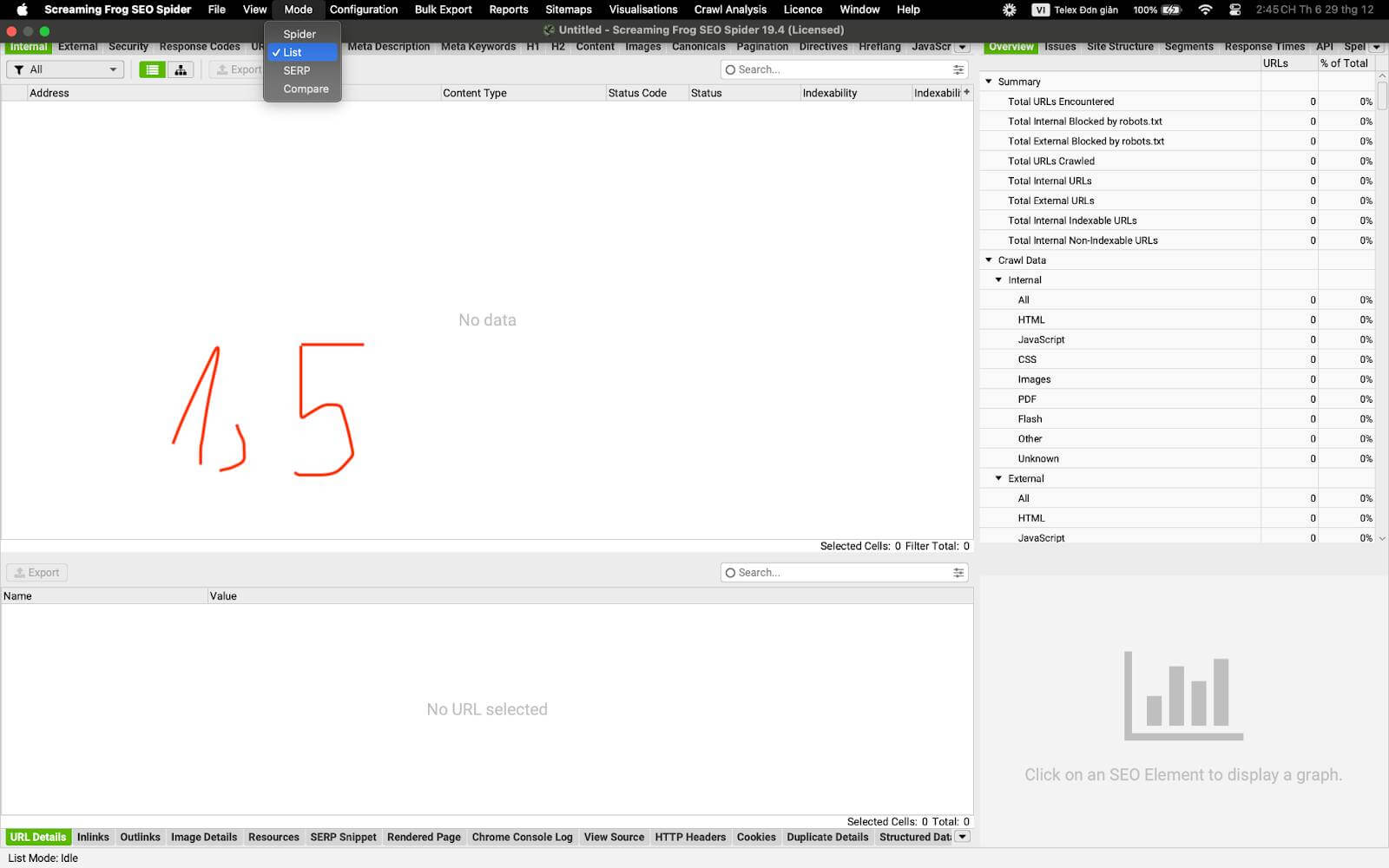
Bước 1: Tại thanh công cụ, anh chị chọn vào chức năng Mode > List (Ảnh 1.5)

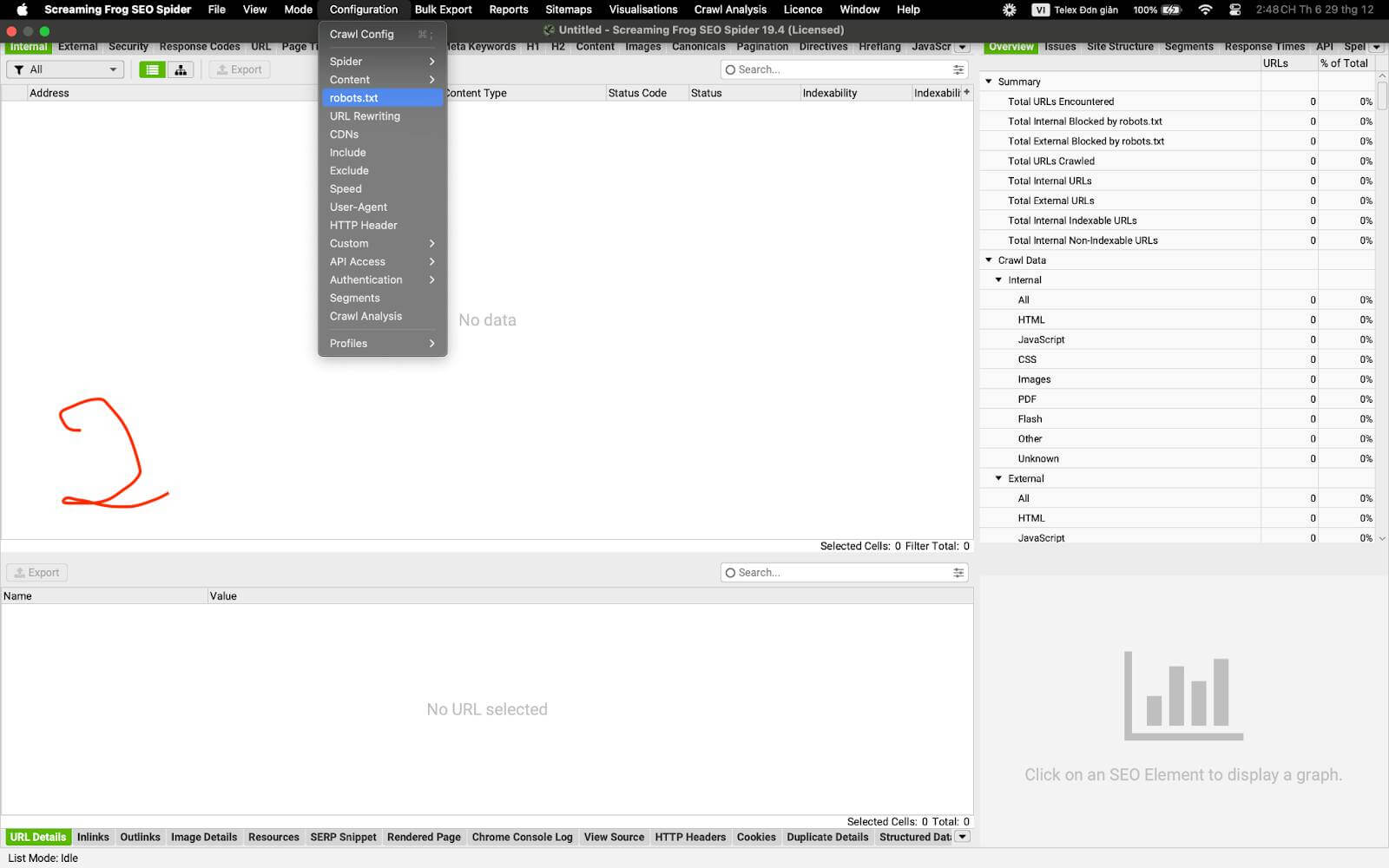
Bước 2: Tại thanh công cụ tìm đến Configuration > Robot.txt

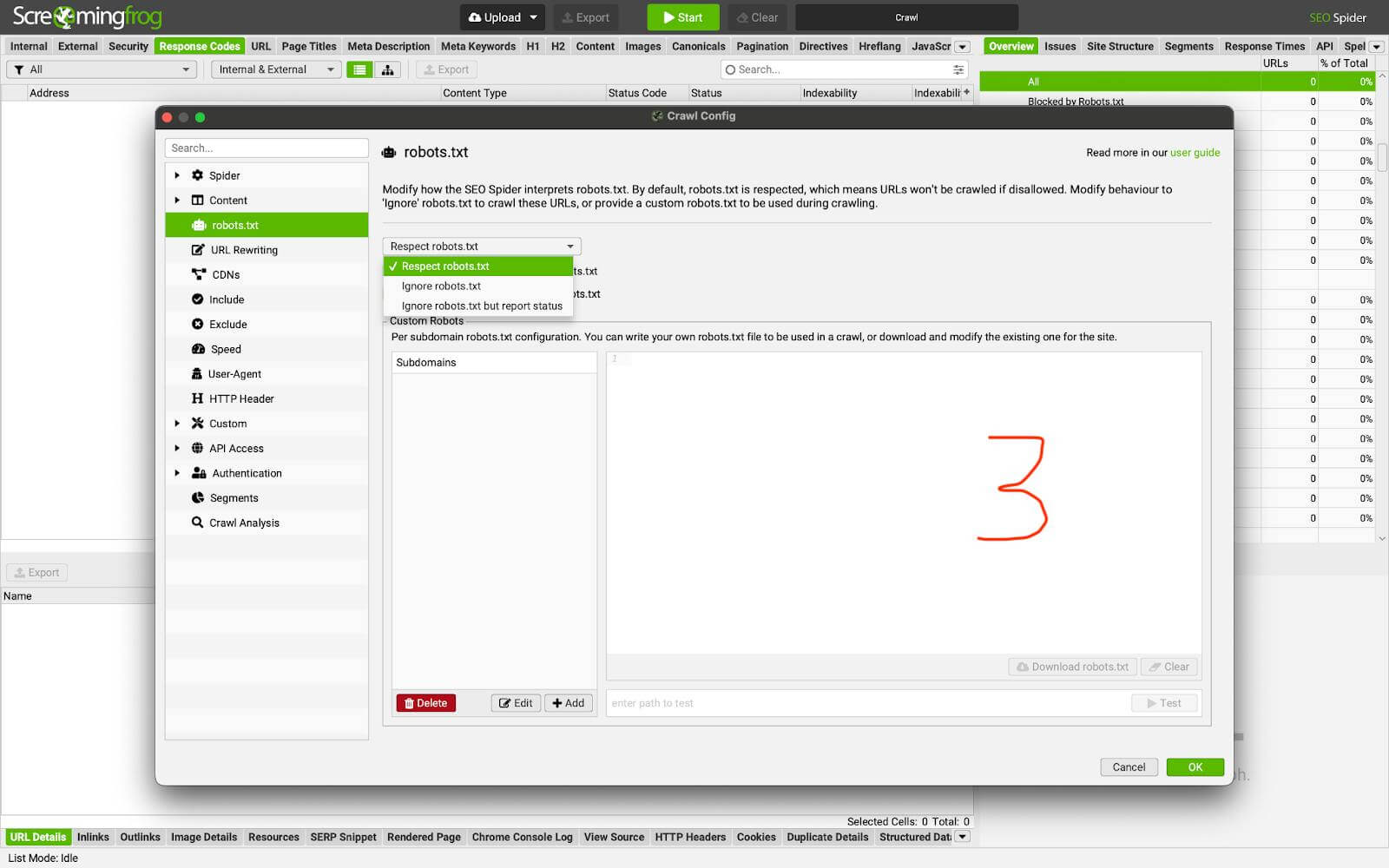
Bước 3: Sau khi anh chị chọn vào robot.txt, một cửa sổ sẽ hiện ra, tiếp tục chọn vào Respect robot.txt > Nhấn OK để đóng cửa sổ. (ảnh 3)

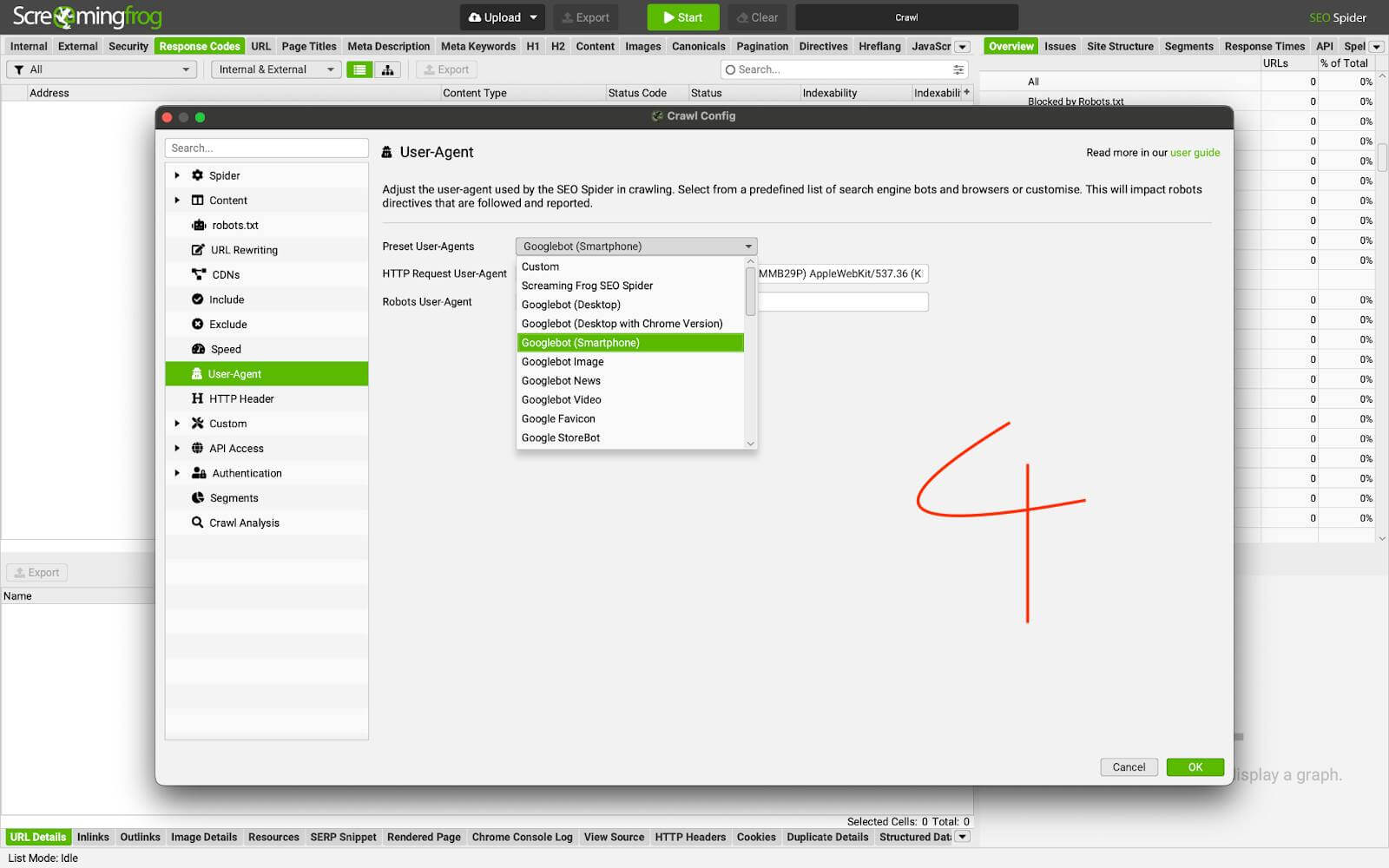
Bước 4: Tiếp tục tìm đến Configuration > User-Agent. Tại mục Preset User-Agents > Chọn Googlebot (Smartphone) > Nhấn OK để hoàn thành. (ảnh 4)

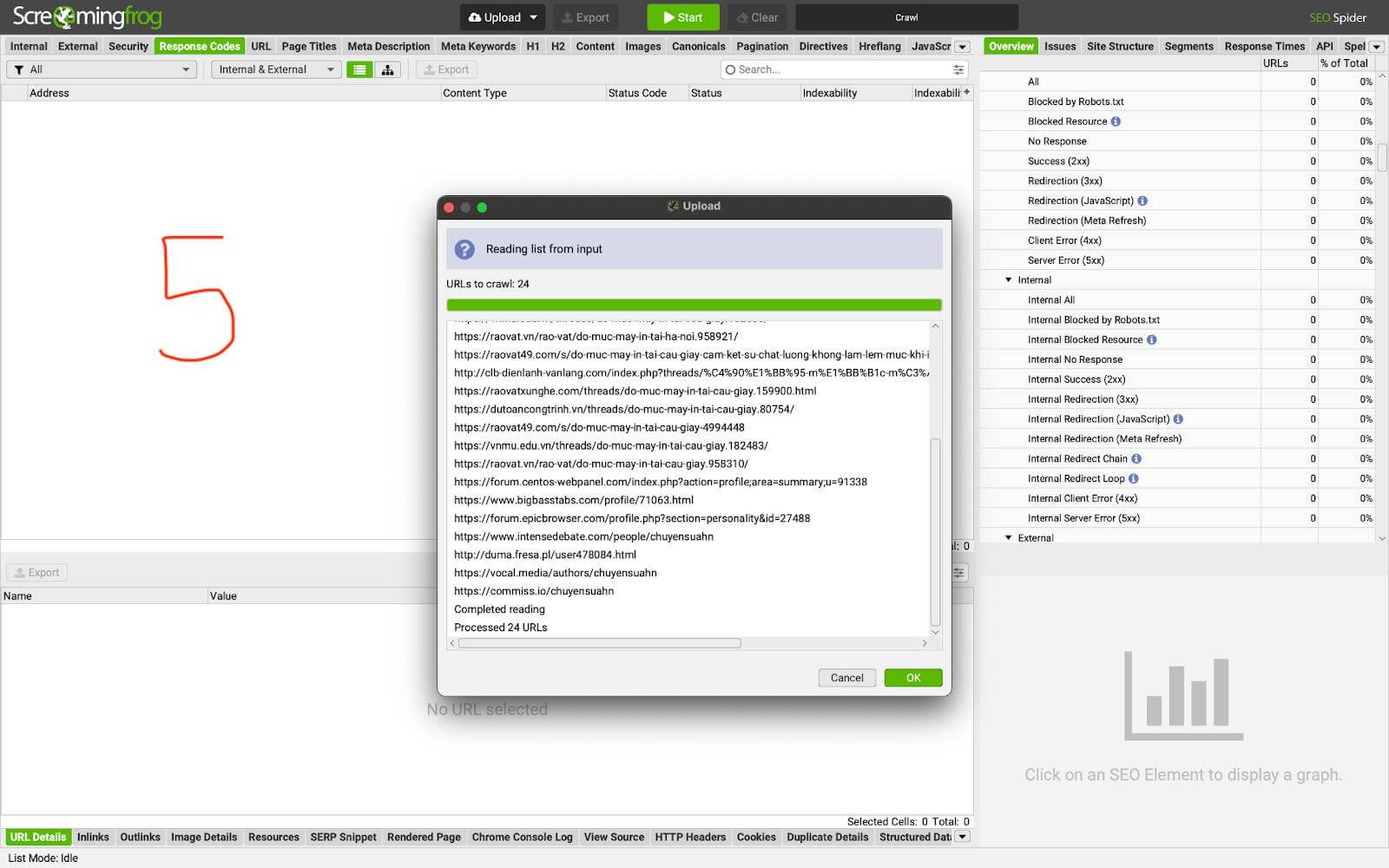
Bước 5: Copy danh sách URL cần kiểm tra của anh chị trong Google Sheet, sau đó nhấn vào Upload > Chọn Paste > Màn hình sẽ hiện nên cửa sổ chứa các URL bạn vừa copy > Nhấn OK để bắt đầu crawl. (ảnh 5)

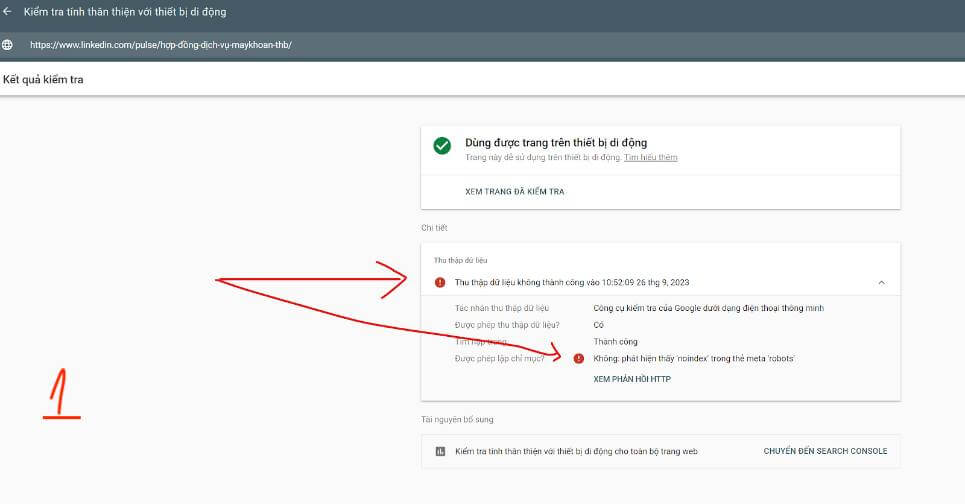
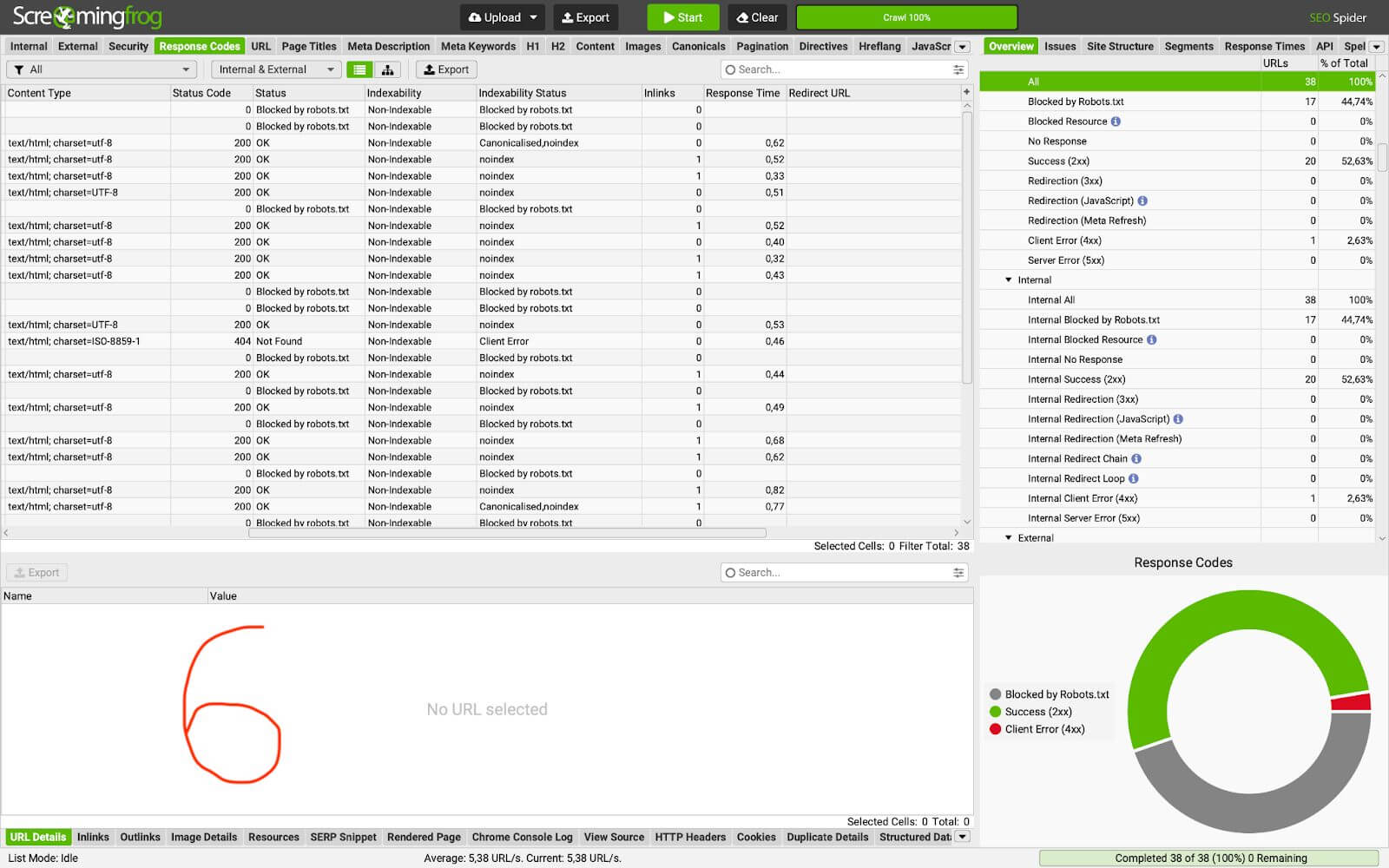
Bước 6: Sau khi crawl xong bạn nhấn vào Export để tải danh sách này xuống, tại mục Indexability Status, bạn sẽ tìm và loại bỏ cho mình tất cả các URL: Not Found, noindex, Blocked by robots.txt, Redirected, Client Error. Tất cả các link này đều là link BAD và Google Bot sẽ không đọc và không index. (ảnh 6)

2. Sử dụng Screaming Frog để audit website tổng thể
Setup trước khi sử dụng Screaming Frog để crawl website
Screaming Frog là một công cụ mạnh mẽ giúp anh chị audit website một cách tổng thể. Tuy nhiên trước khi sử dụng nó để audit website bạn cần setup một số nội dung như sau:
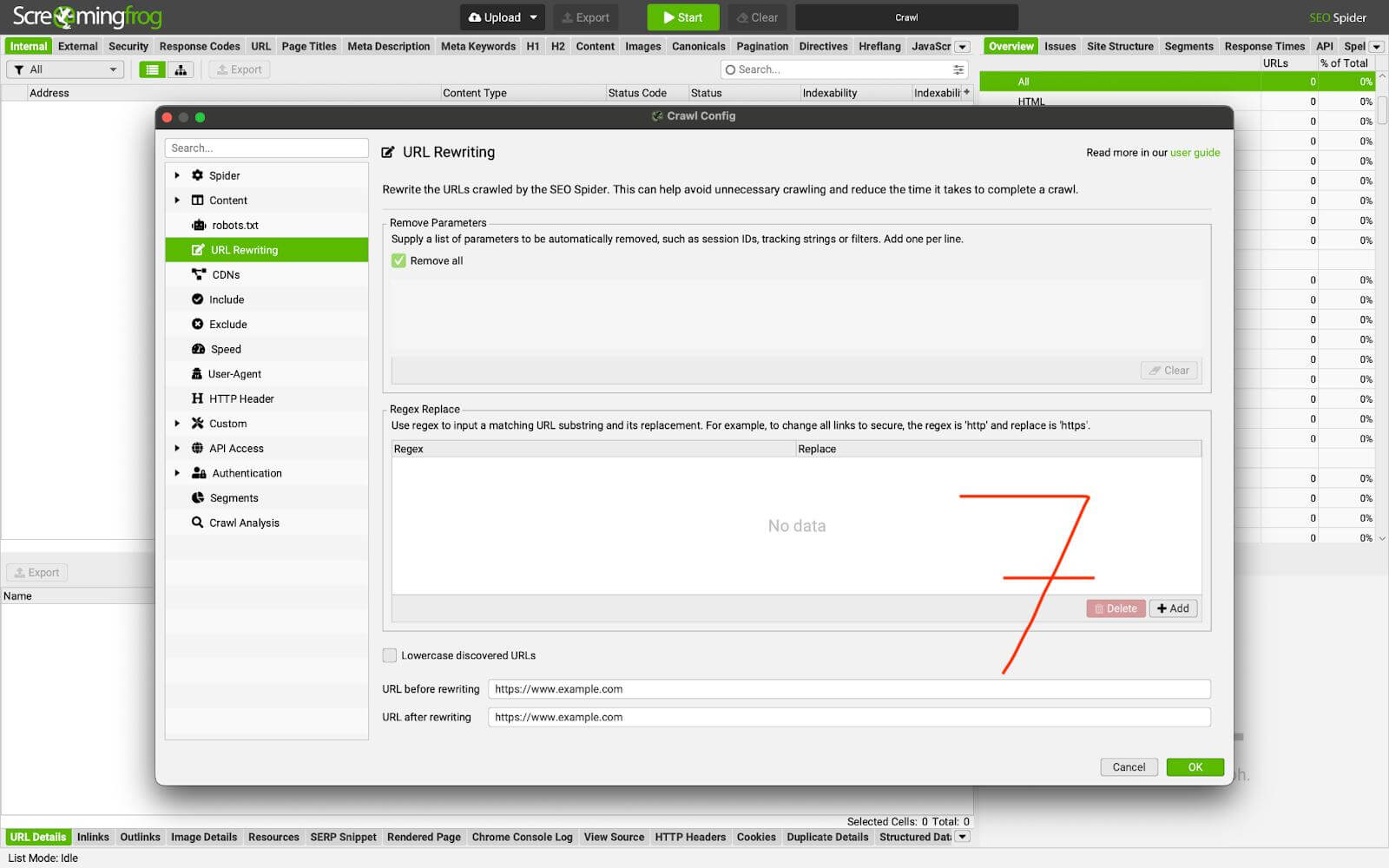
Bước 1: Tại thanh công cụ tìm đến Configuration > URL Rewriting > Chọn Remove All > OK (cài đặt này giúp cho Screaming Frog sẽ không crawl theo bộ lọc mặc định nữa mà chúng ta có thể tuỳ chỉnh những gì nó sẽ crawl theo ý mình ở bên dưới) (ảnh 7)

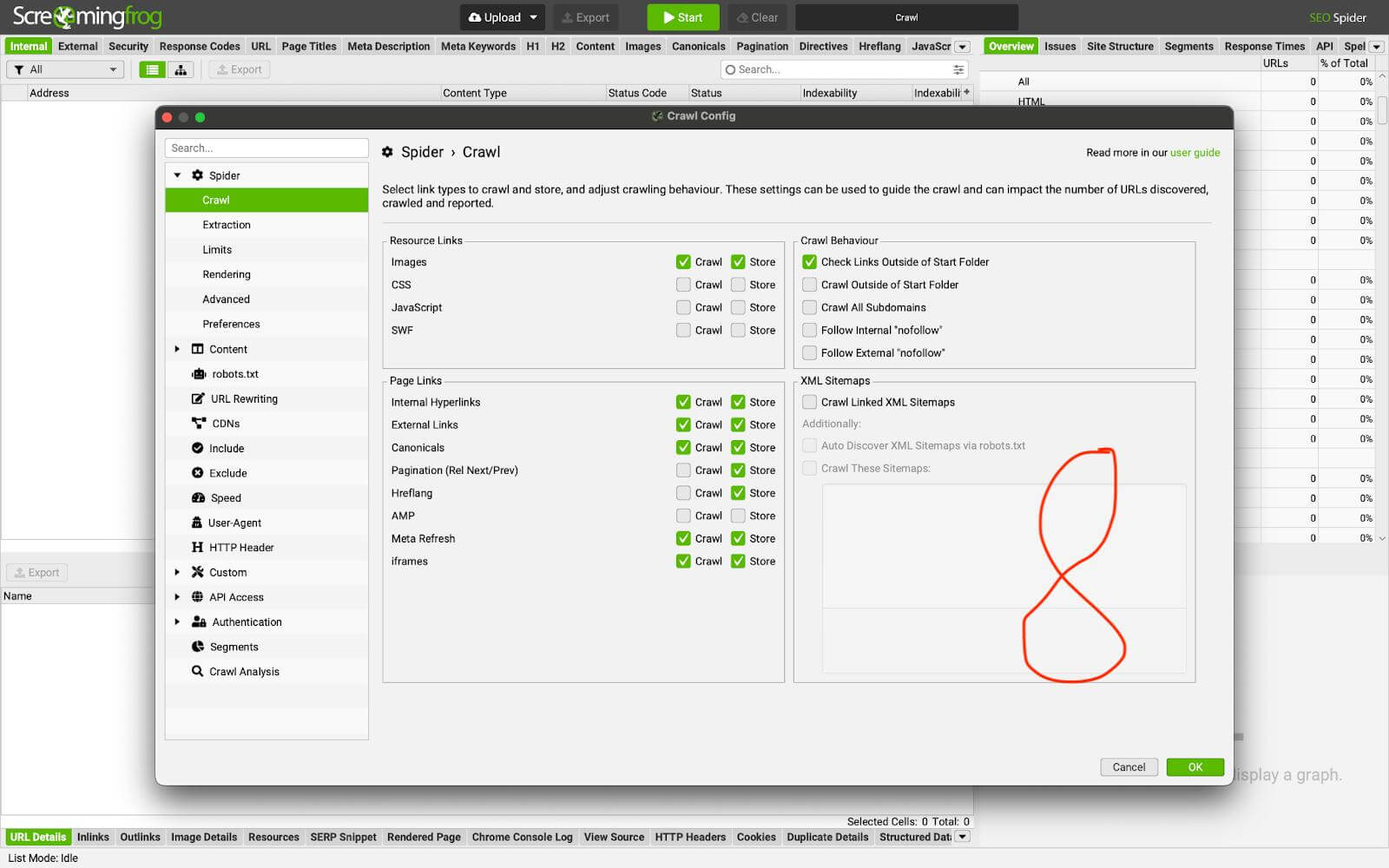
Bước 2: Ở góc độ của bot, chúng ta sẽ chỉ cho nó crawl hình ảnh và html thôi, còn các cái khác như CSS hay Javascript chúng ta sẽ bỏ qua. Các bạn vào Configuration > Spider > Crawl > Sau đó các bạn Setup cho mình theo hình ảnh dưới đây: (ảnh 8)

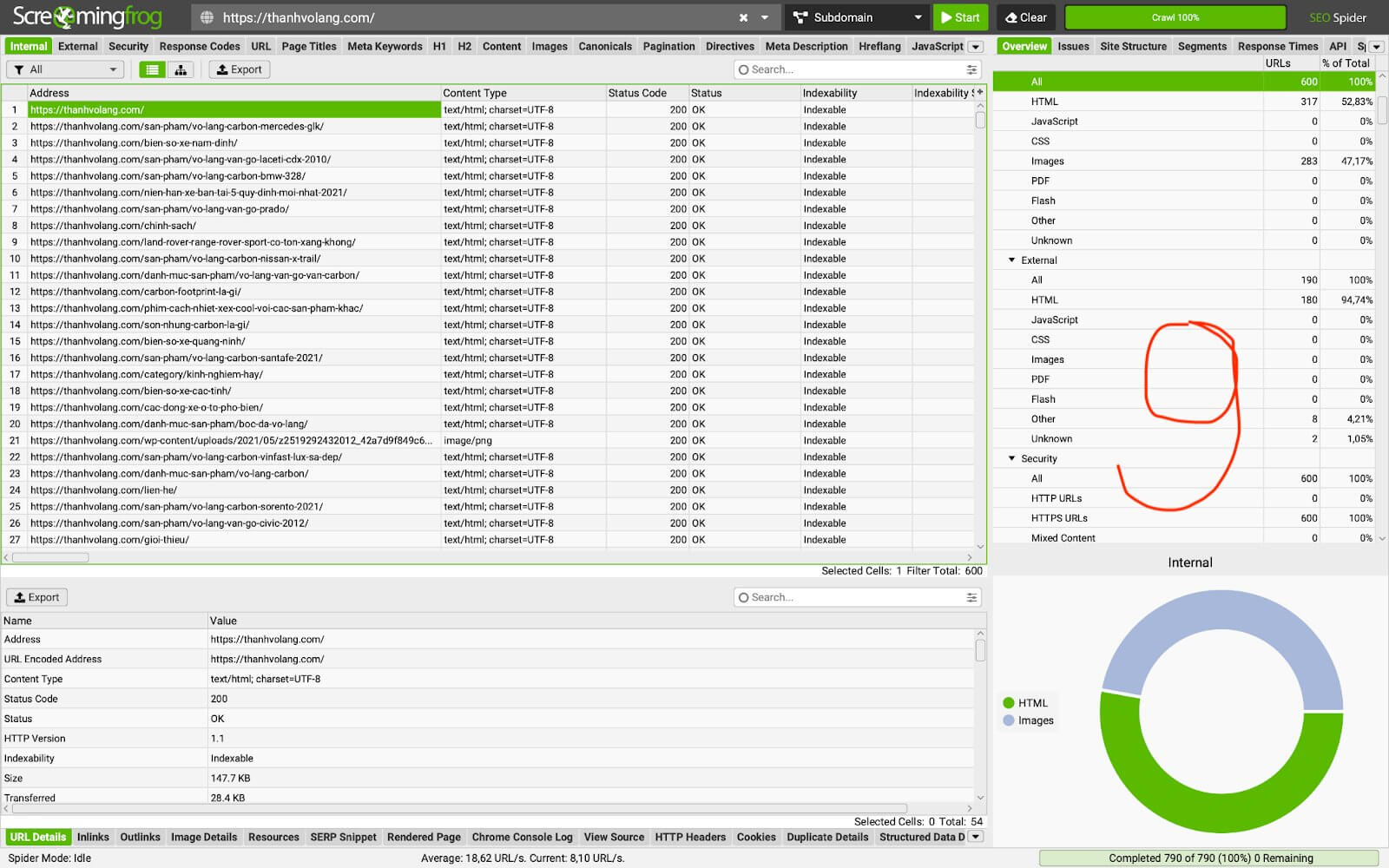
Bước 3: Tại thanh công cụ > các bạn tìm đến Mode > chọn Spider. Sau đó nhập URL của các bạn vào trong ô Enter URL to spider. Trong hướng dẫn này mình sẽ làm ví dụ với website https://thanhvolang.com/ (ảnh 9)

Sử dụng các bộ lọc của Screaming Frog để đánh giá các tiêu chí SEO và audit website
Có rất nhiều tính năng, tiêu chí trong Screaming Frog, tuy nhiên ở góc độ của một người làm SEO On-page, mình thấy các bạn chỉ cần quan tâm và để ý đến các mục dưới đây:
1. Response Codes (Kiểm tra mã phản hồi)
Để kiểm tra trạng thái các URL trên website đầu tiên, tại giao diện của Screaming Frog bạn click chọn tab “Response Codes”. Sau đó, mã phản hồi của các URL sẽ được trả về, bạn có thể click vào mục “Status Codes” để kiểm tra lần lượt từng mã phản hồi. Mỗi trường hợp bị lỗi URL sẽ có những cách khắc phục khác nhau:
- Trường hợp 301 và 302: Bạn cần kiểm tra lại các trang đến mà URL của bạn đã tới. Trang được dẫn tới cần phải là một trang thích hợp.
- Trường hợp 404: Bạn hãy check lại toàn bộ các trang xuất hiện mã phản hồi 404 và cần chỉnh lại trang được chuyển hướng tới. Hãy chọn trang đích của chúng phải là những trang có nội dung và các chủ đề liên kết với nhau.
- Trường hợp 500 và 503: Bạn hãy check lại chắc chắn không có lỗi gì xảy ra với máy chủ của website.
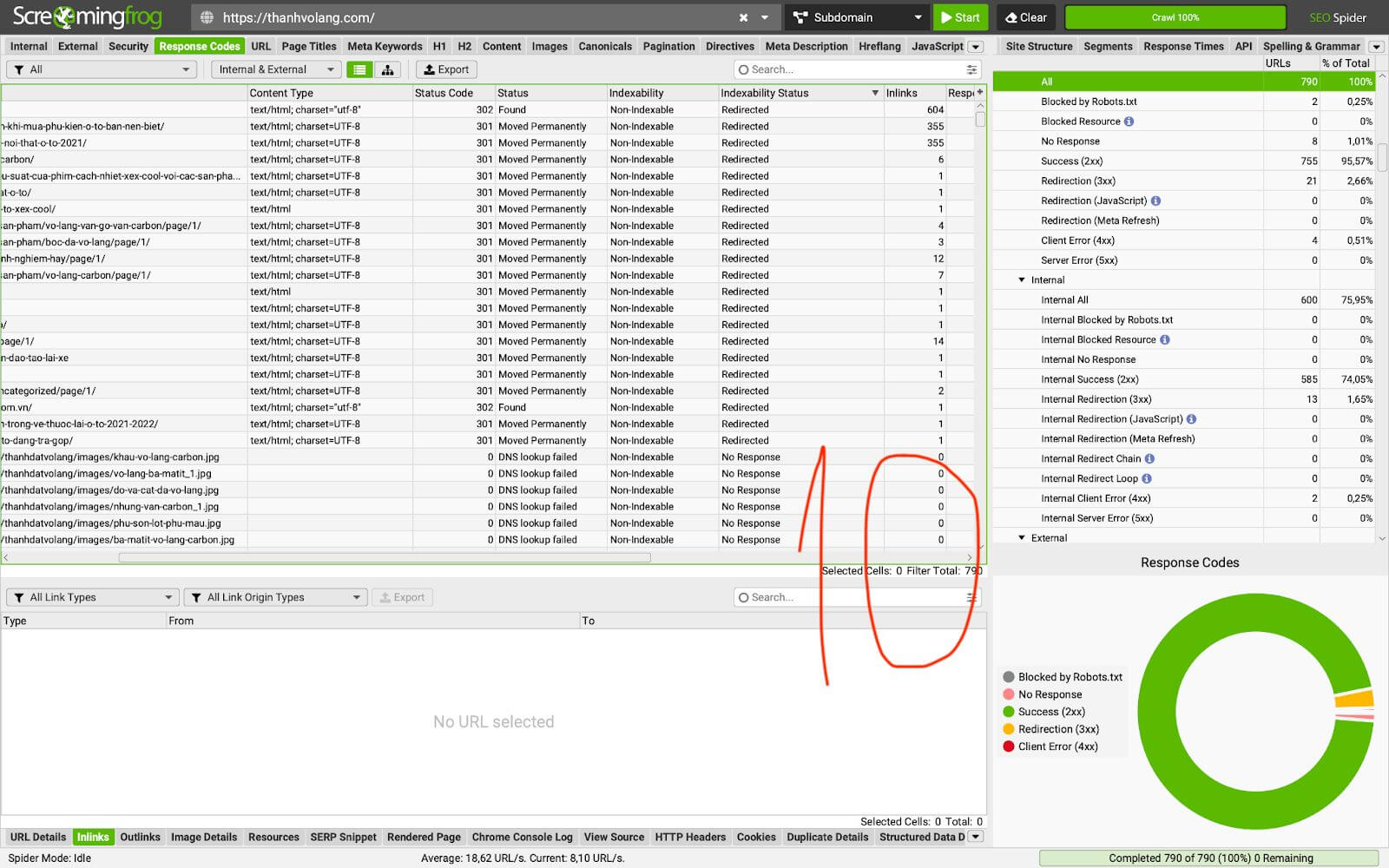
Trong lúc kiểm tra Response Codes bạn cũng cần quan tâm tới Indexability Status, xem các trạng thái như no-index, Blocked by Robot.txt có phải là chủ ý của bạn không hay là một lỗi vô tình xảy ra để khắc phục. (ảnh 10)

2. Page Titles
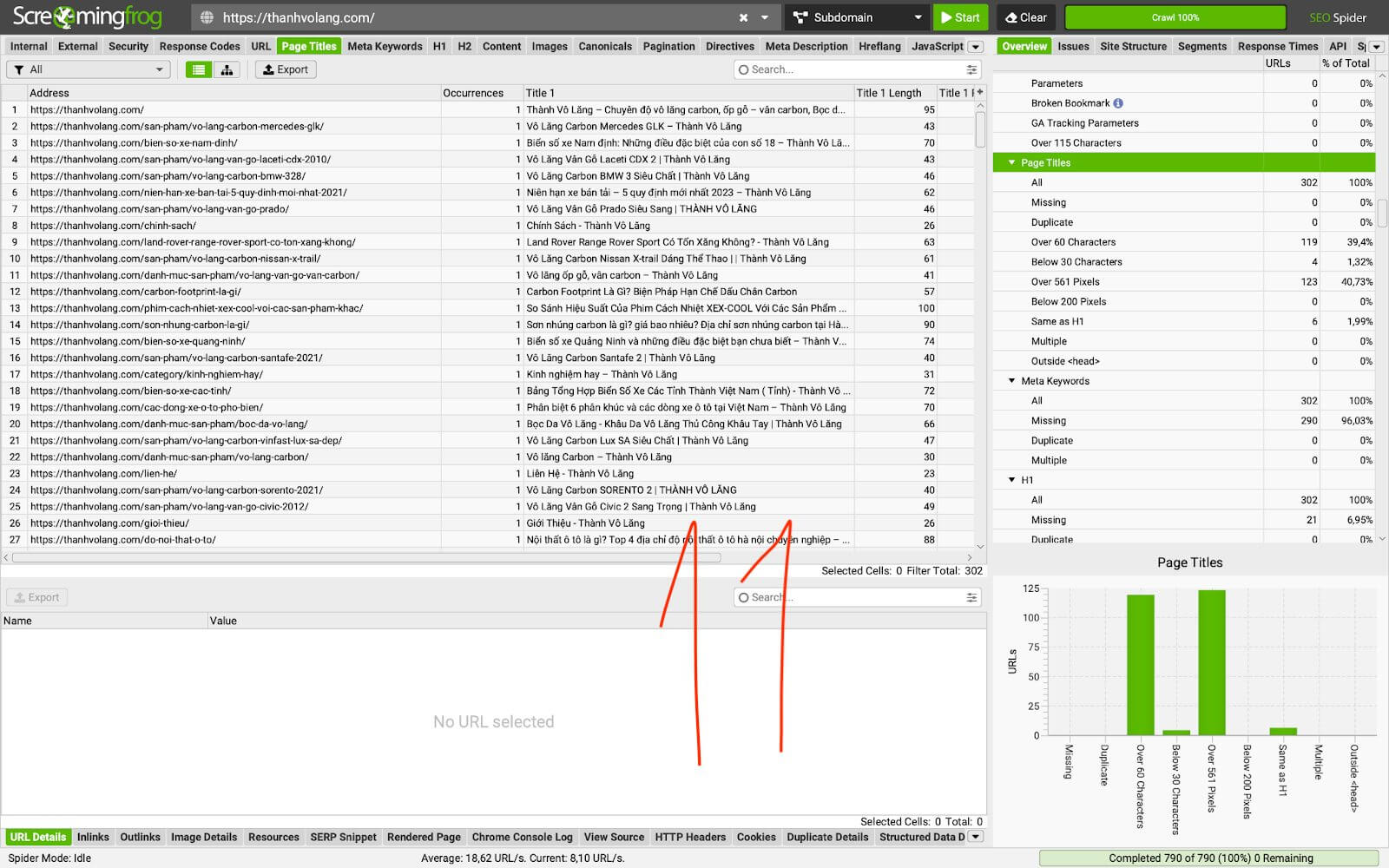
Bạn tìm đến Page Titles. Ở Sidebar phải sẽ hiển thị các tiêu chí đánh giá của Screaming Frog, bao gồm:
- Missing: Trang bị thiếu tiêu đề -> bạn cần bổ sung tiêu đề cho các trang bị thiếu.
- Duplicate: Trang bị trùng lặp tiêu đề -> Thay đổi tiêu đề của các trang bị trùng lặp
- Over 60 characters: Tiêu đề dài hơn 60 ký tự
- Below 30 characters: Tiêu đề ngắn hơn 30 ký tự
- Over 555 Pixels: Tiêu đề hiển thị dài hơn 555 pixel
- Below 200 Pixels: Tiêu đề hiển thị ngắn hơn 200 pixel
=> Với 4 tiêu chí về độ dài tiêu đề anh chị nên để độ dài tiêu đề trong khoảng từ 58-60 ký tự là hợp lý nhất. Nếu tiêu đề của bạn quá dài vượt quá 60 characters hoặc quá 555 Pixels thì sẽ không được hiển thị hết trên công cụ tìm kiếm.
Nếu tiêu đề quá ngắn dưới 30 characters hoặc dưới 200 Pixels sẽ không đủ thông tin và đủ thu hút với người dùng. (ảnh 11)

3. Heading 1 (H1)
Các tiêu chí đánh giá và tối ưu tương tự Page Titles
4. Meta Description
Anh chị tìm đến Meta Description. Ở Sidebar phải sẽ hiển thị các tiêu chí đánh giá của Screaming Frog, bao gồm:
Missing: Thiếu description -> Nếu trang của bạn chưa có Meta Description việc của bạn cần làm là bổ sung ngay Meta Description trang đó (mặc dù hiện tại Google tự chọn Meta Description cho các trang tuy nhiên việc setup này giúp bạn có tỉ lệ cao hơn hiển thị Meta Description theo ý mình muốn ngoài Google tìm kiếm)
- Duplicate: Trùng lặp description -> Thay đổi mô tả của các trang trùng lặp
- Over 155 characters: description quá dài
- Below 70 characters: description quá ngắn
- Over 1016 Pixels: description hiển thị quá dài
- Below 400 Pixels: description hiển thị quá ngắn
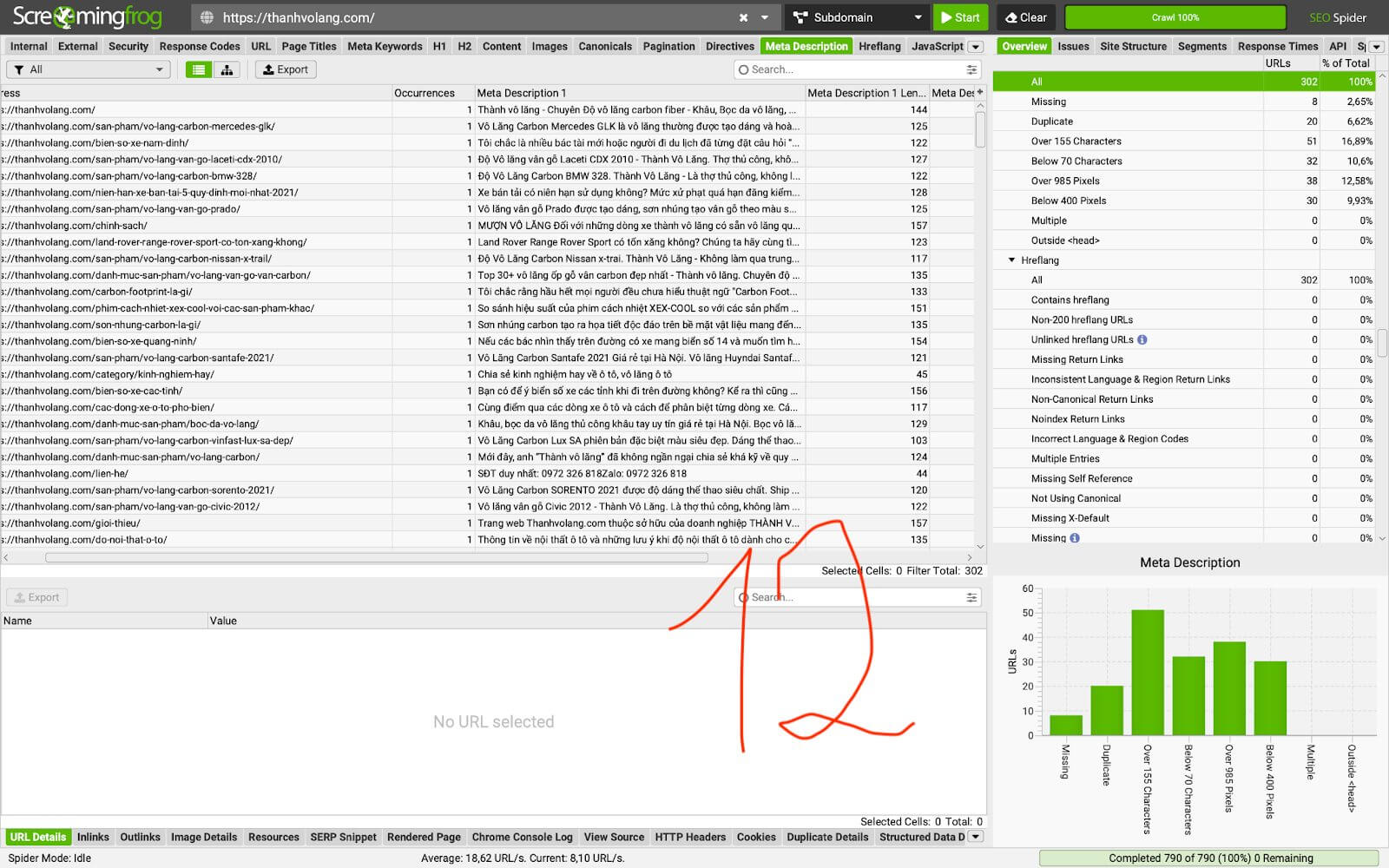
=> Với 4 tiêu chí về độ dài Meta Description bạn nên để độ dài Description trong khoảng từ 58-60 ký tự là hợp lý nhất. Nếu Description của bạn quá dài vượt quá 155 characters hoặc quá 1016 Pixels thì sẽ không được hiển thị hết trên công cụ tìm kiếm. Nếu Description quá ngắn dưới 70 characters hoặc dưới 400 Pixels sẽ không đủ thông tin và đủ thu hút với người dùng. (ảnh 12)

5. Images
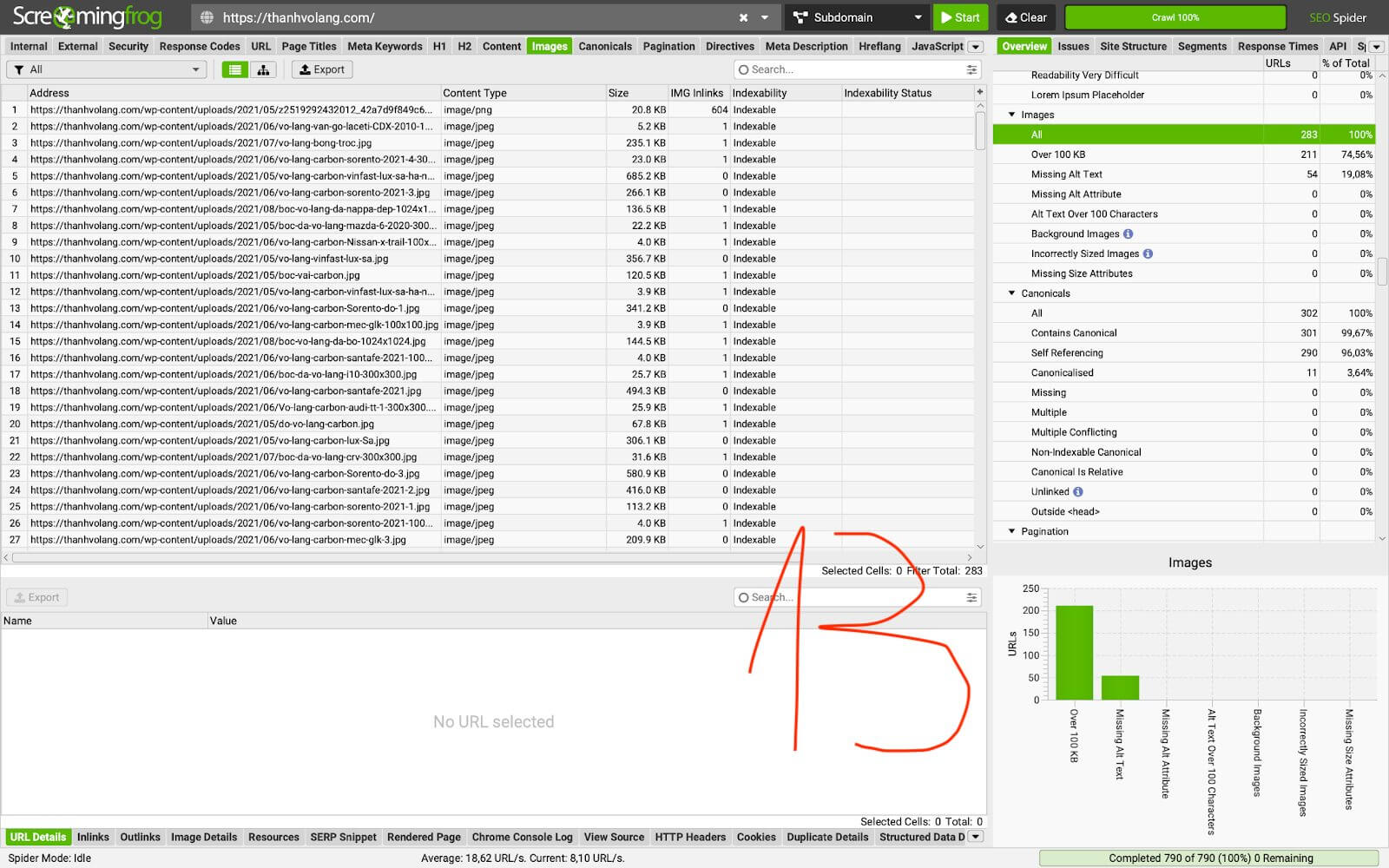
Hình ảnh cũng là một trong những yếu tố quyết định đến việc giúp tốc độ tải trang có nhanh hay không. Tiêu chuẩn về mặt thông số của một tấm hình trước khi được upload lên website là dưới 100KB và phải có thẻ Alt. Để tìm được những hình ảnh chưa đạt đủ 2 tiêu chí này, bạn tìm đến Images > ở mục sidebar bên phải bạn tìm đến Over 100KB, Missing Alt Text.
Đối với các hình ảnh trên 100KB bạn nên nén chúng lại hoặc thay thế bằng các hình ảnh nhẹ hơn, bổ sung Alt cho các hình ảnh bị thiếu. (ảnh 13)

6. External
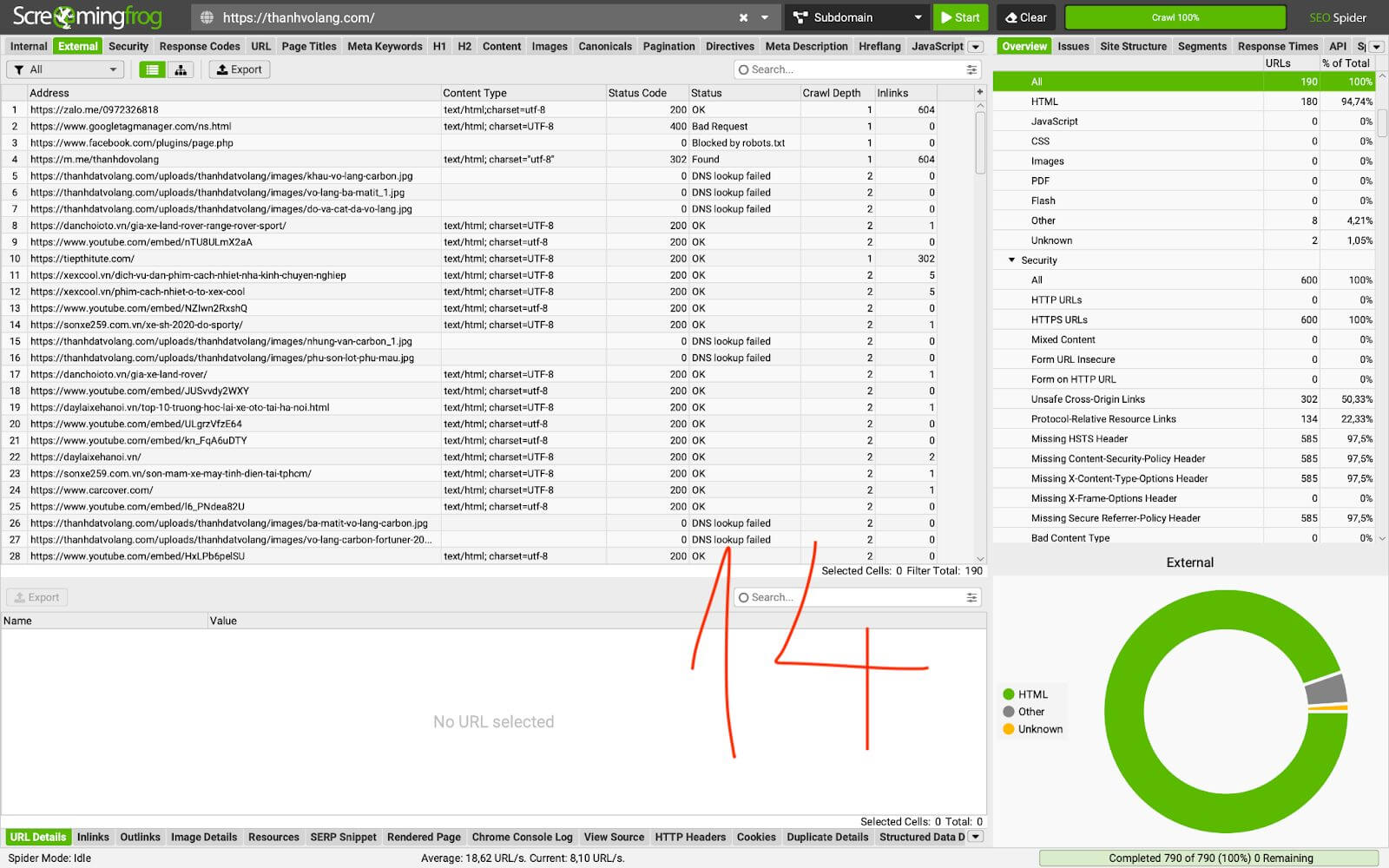
Mục này sẽ show toàn bộ link out ra website khác trên website của bạn, trạng thái của các link out này, link nào status 301, 302 thì cần phải thay thế bằng các link khác. Link nào bạn không mong muốn, vô tình chèn vào hoặc đến các trang kém uy tín cũng cần phải được thay thế hoặc loại bỏ. (ảnh 14)

Theo kinh nghiệm của em thì đây là 6 yếu tố mà Screaming Frog hỗ trợ SEO On-page tốt nhất. Như đã đã nói ở phía trên Screaming Frog còn rất nhiều chức năng như Tạo XML Sitemap, Kiểm tra Anchor Text của 1 URL cụ thể,…tuy nhiên những chức năng trên hoặc là không cần thiết hoặc là có thể sử dụng 1 công cụ khác tốt hơn Screaming Fog để thực hiện nên mình sẽ không đưa vào đây.
Kết luận
Như vậy là qua bài viết vừa rồi em đã gửi tới các bạn toàn bộ những kinh nghiệm của mình trong 4 năm làm SEO và sử dụng Screaming Frog để tối ưu và audit website tổng thể.
Hi vọng bài viết này sẽ giúp ích cho anh chị trong hành trình SEO đầy gian nan nhưng cũng vô cùng thú vị này. Hẹn gặp lại anh chị trong các bài viết tiếp theo.


